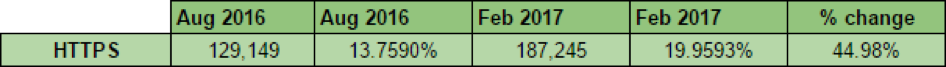
You might not have noticed, but we are definitely on the fast track to a secure by default web. Back in February this year, 20% of the Alexa Top 1 Million sites were using HTTPS:

These figures are from Scott Helme's bi-annual report. While they are from half a year ago, current figures show that is closer to 30%. This shows an impressive rate of change - it's up 45% in only 6 months!
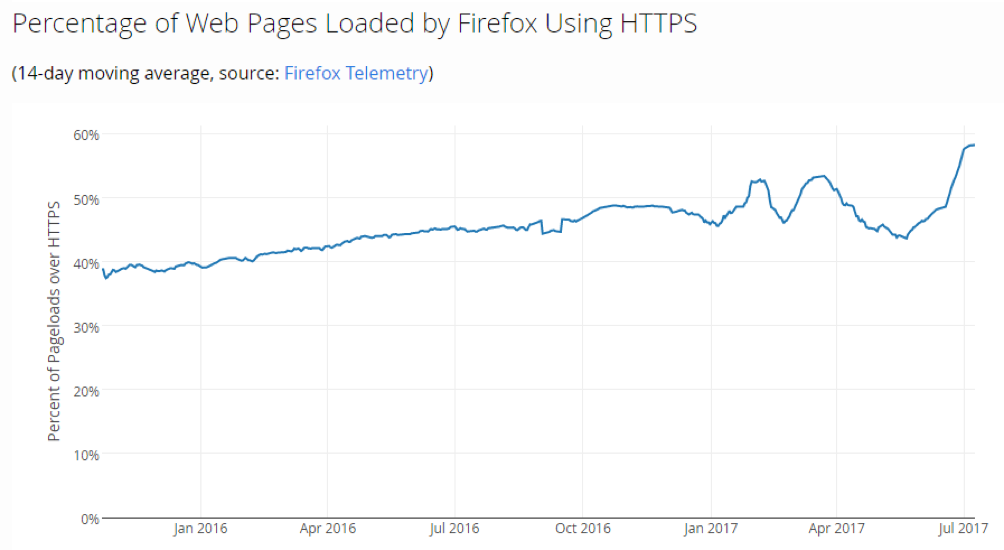
This trend is not just on Alexa, nearly 60% of web requests Mozilla is seeing are sent securely:

Lots of these requests are obviously going to be coming from the big players on the web (ie. Gmail, Facebook, Twitter), but the upwards trend is very clear - HTTPS is being adopted at a massive rate.
What about those who are not yet taking part? The shaming of websites serving login or payment forms insecurely started with Chrome in January with Firefox joining shortly afterward. The embarrassment of visitors being told that a site is insecure is definitely starting to force the hand of site operators and HTTPS is following.
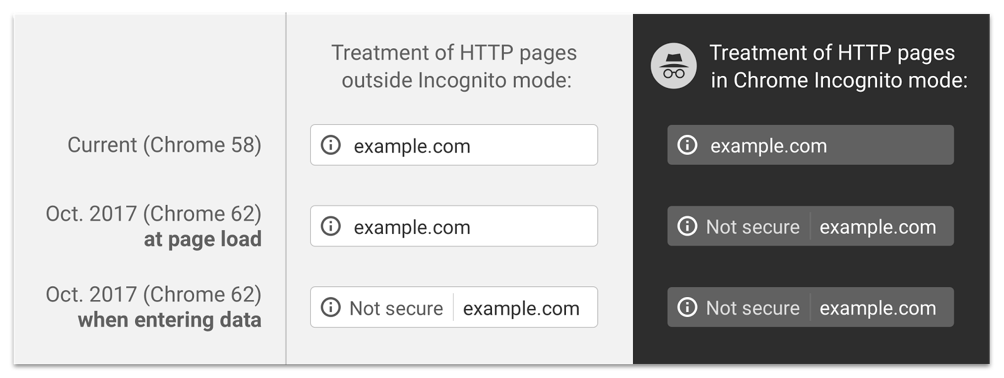
Life is about to get a whole lot harder for sites that aren't already implementing HTTPS. Here's how:

As of this article (September 2017), we're currently at Chrome 60 (which acts the same as Chrome 58 in the image above) and unless the user is on a page with a login or payment screen, non-secure sites have no visual indicator showing this. However, once we get to version 62 to October, all websites with form fields not served over HTTPS will show a "Not secure" warning to the user. This will go a lot further than you think.
Any site that has a search page has an input field. The contents of any insecure form may be intercepted and possibly that could contain data that the user would rather not be seen by anyone else. Who knows what people search for these days?

You may not think that data you are putting into a journey planner is sensitive, but the browser doesn't know that. All it sees are insecure text fields. They could be for anything. This is helping drive us forward to making everything eventually HTTPS, which can only be a good thing.
As shown earlier, all websites served over HTTP whilst using incognito mode in Chrome will show a warning. Chromium quite rightly explains people using incognito have higher standards of privacy, so they obviously need to be warned them when this is put at risk. The plan is not to stop there either:
Eventually, we plan to show the “Not secure” warning for all HTTP pages, even outside Incognito mode
Currently, we know secure pages are secure because the browser tells us they are. It's insecure by default and that's what we're steadily moving away from, which can only be a good thing.
In reality, if you're not using HTTPS already, you need to be planning for that change.
It's taken longer than it should, but we are definitely on the way to a secure by default web, bring on the shaming!



